Dans la famille “super outil pour améliorer la productivité” les sites permettant de générer un CSS propre et bien codé en quelques clics sont des must have à enregistrer dans nos favoris lorsque l’on manipule occasionnellement ou non des pages HTML. Le principe de ses services en ligne est simple. Grace à une interface web bien pensée vous renseigner les critères selon lesquels vous souhaitez que vos balises HTML soient affichées (couleur, taille, position…) ainsi que les effets que vous souhaitez appliquer (ombre, gradient, transparence, animation…) et vous validez pour générer le code. C’est simple et on gagne un temps fou surtout lorsque comme moi vous n’êtes pas un spécialiste et que vous devez à chaque fois rechercher sur internet le code qui va bien pour réaliser un effet CSS.
Le principe de ses services en ligne est simple. Grace à une interface web bien pensée vous renseigner les critères selon lesquels vous souhaitez que vos balises HTML soient affichées (couleur, taille, position…) ainsi que les effets que vous souhaitez appliquer (ombre, gradient, transparence, animation…) et vous validez pour générer le code.
C’est simple et on gagne un temps fou surtout lorsque comme moi vous n’êtes pas un spécialiste et que vous devez à chaque fois rechercher sur internet le code qui va bien pour réaliser un effet CSS.

Voici donc 2 générateur de CSS que je vous invite à essayer :
- CSStxt : générateur de CSS pour mettre en forme du texte. En quelques clics, vous paramétrez l’espacement des mots, la hauteur des lignes, la police, la taille et la casse des caractères, les bordures et autres couleurs… En plus c’est du WYSIWYG donc on a immédiatement un aperçu du résultat final.

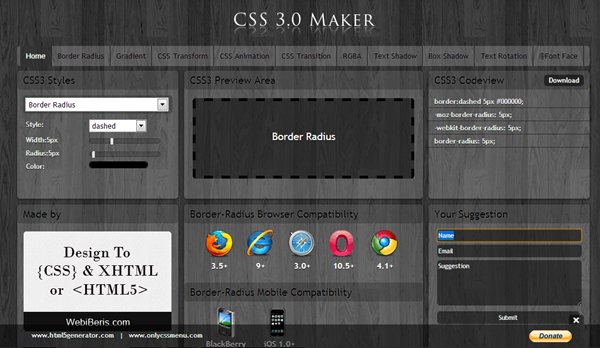
- CSS3 Maker : Tous les effets que l’on peut appliquer à une “boite” en CSS sont disponibles (Border Radius, Gradient, Transform, Animation, Transition, RGBA, Text Shadow, Box Shadow, Text Rotation). De plus, le site indique la compatibilité du code généré avec les différents navigateurs (incluant les navigateurs mobiles).

Peut être en connaissez vous d’autres alors n’hésitez pas à les partager avec moi.







COMMENTS