Affichage dynamique en HTML5/CSS3 des blogs propulsés par Blogger
J’ai découvert tout à l’heure qu’Il est désormais possible d’afficher son blog avec 5 nouveaux Templates dynamiques codés en HTML5 et CSS3 nommés Flipcard, Mosaic, Sidebar, Snapshot et Timeslide.

Pour visionner votre blog avec ces Templates vous devez simplement ajouter à la fin de votre URL son nom :
- Flipcard: [blogURL]/view/flipcard
- Mosaic: [blogURL]/view/mosaic
- Sidebar: [blogURL]/view/sidebar
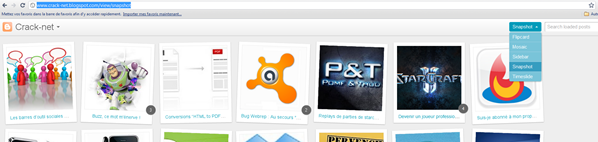
- Snapshot: [blogURL]/view/snapshot
- Timeslide: [blogURL]/view/timeslide
Ensuite on passe d’une vue à l’autre grâce à un menu déroulant en haut à droite :

Pour que cela fonctionne, il faut toutefois que :
- Votre navigateur soit à jour de chez à jour IE9, Firefox4, Chrome10, Safari5
- Votre blog soit public.
- Vous ayez activé les flux la diffusion de flux complets ou jusqu’au marqueur d’expansion (Paramètres/Flux d'actualisation).
- Vous ayez activé les affichages dynamiques. (Paramètres/Mise en forme)
Voila ce que cela donne avec Crack-net.
Qu’en pensez-vous?





COMMENTAIRES